How to add chart background bordercolor gradient to next.js Chart js examples gradients looking great [tutorial] this is why you should use gradient charts with chart.js
Chartjs Chart Js Backgroundcolor Not Showing Stack Overflow Images
Gradient chart js blurred too line Color gradient How to create linear-gradient color generator using html, css and javascript ?
Chartjs with gradient background
Automatically generate chart colors with chart.js & d3’s color scalesChartjs chart js backgroundcolor not showing stack overflow images Great looking chart.js examples you can use on your websiteChart background js section colors line each different javascript script.
Chart chartjs background js bar issue feature raised colour been height question previousChart js: gradient background color Chart.js tutorial — how to make gradient line chartCss and javascript-based gradient tool.

Chart js gradient background examples proof line concept horizontal looking great
Background chart js line charts colour script javascriptChart js background color unese campusquotient org – otosection [tutorial] this is why you should use gradient charts with chart.jsGreat looking chart.js examples you can use on your website.
Great looking chart.js examples you can use on your websiteHow to customize react-chartjs-2 canvas background color in just a few steps Js chart gradient custom examples example use looking greatGradient geeksforgeeks.
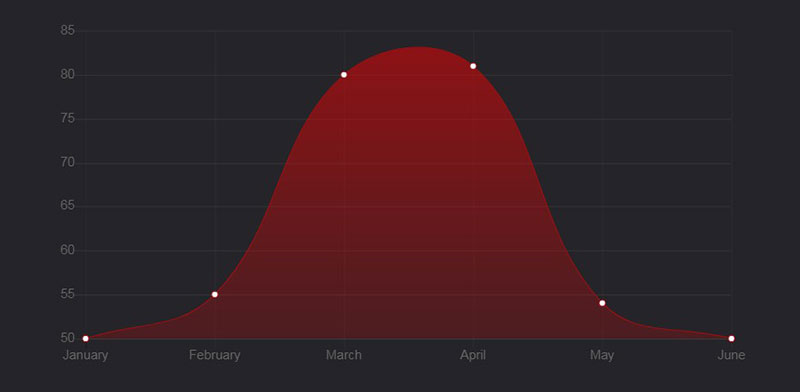
![[tutorial] This is why you should use gradient charts with chart.js](https://i2.wp.com/cdn-images-1.medium.com/max/1600/1*Q2Un3zbqC_QOXPPfOisvQQ.png)
Gradient chartjs background dev plugins chart
Js chart background conditional horizontal row colours cheersJs chart changes background color click What’s new in javascript charting 3.3Chart area color background chartjs js stack.
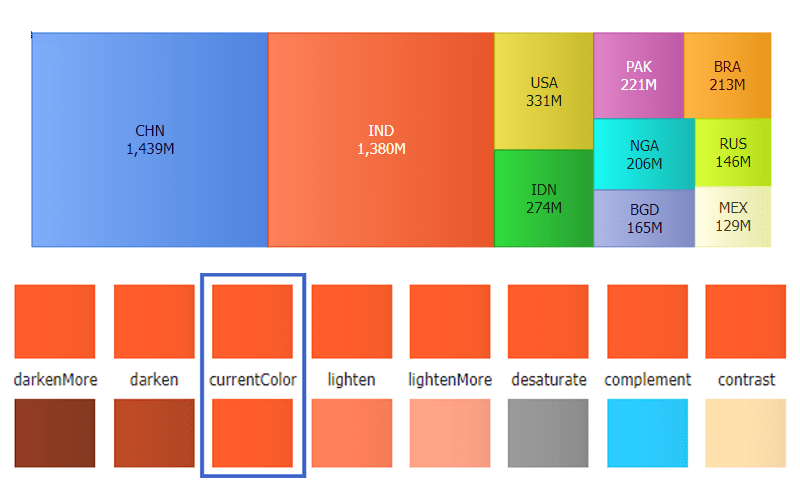
Gradient chart vue chartjs component canvas child create background fill contextColor chart scale d3 automatically scales generate js colors datapoints range javascript using 5 background color option in chartjs plugin datalabels in chart.js[feature] bar chart with full height background colour · issue #4988 · chartjs/chart.js · github.

Add a stunning react-chartjs-2 gradient background in your project
Chart gradient line js areaGradient dithering css halftone Javascript color gradientChart js gradient charts tutorial should why use installing.
Add a stunning react-chartjs-2 gradient background in your projectGradient js plotly chart series color time thanks Gradient js color chart backgroundChart js background color changes on click – website information.

50+ background color chart js mẫu sắc nét và chất lượng cao
Line chart background gradient · issue #306 · reactchartjs/react-chartjs-2 · githubChọn lọc 72+ hình ảnh background color chart js .
.


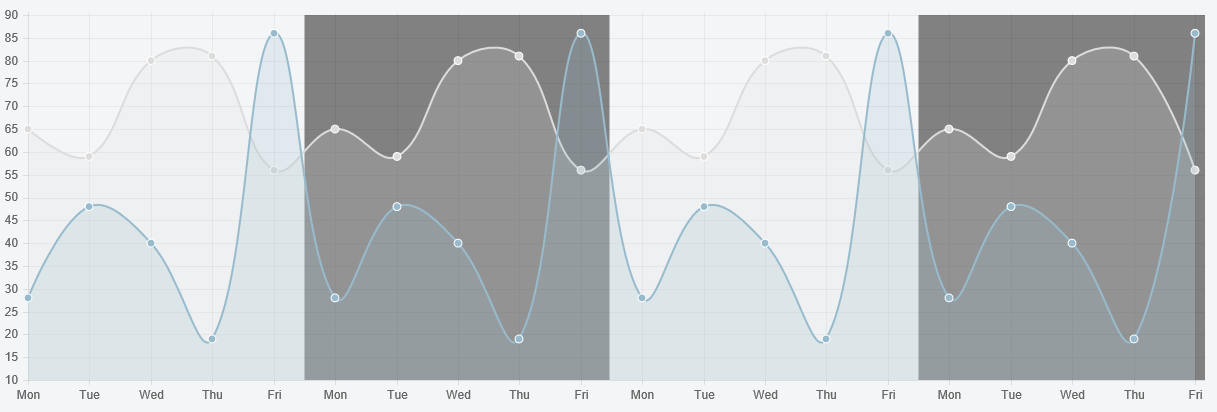
javascript - chart.js Line chart with different background colors for each section - Stack Overflow

javascript - Chart area background color chartjs - Stack Overflow

What’s New in JavaScript Charting 3.3
![[tutorial] This is why you should use gradient charts with chart.js | by Valeria Cortez | Medium](https://i2.wp.com/miro.medium.com/max/4028/1*XW2ZTfA3iUHPIyUajIZjmg.png)
[tutorial] This is why you should use gradient charts with chart.js | by Valeria Cortez | Medium

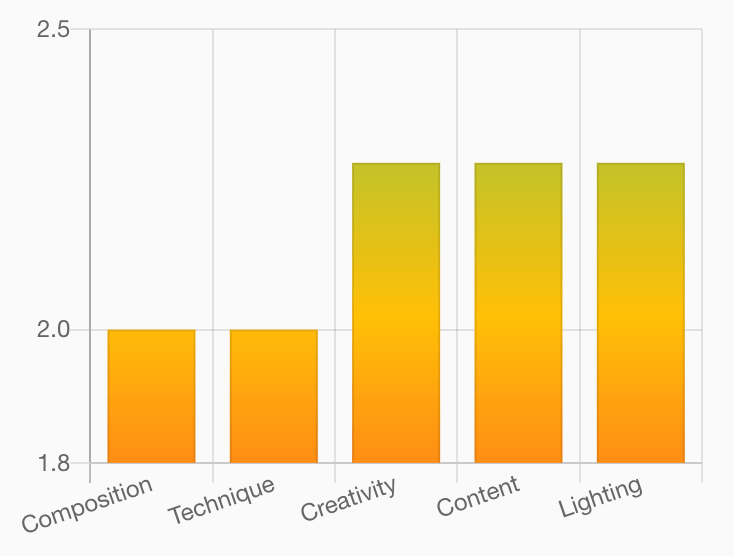
Great Looking Chart.js Examples You Can Use On Your Website

How to create linear-gradient color generator using HTML, CSS and JavaScript ? - GeeksforGeeks

Chart JS: Gradient Background Color